Orang-orang pasti akan menanyakan apa itu T&T Blogger, T&T itu singkatan dari Tips and Trick Blogger, yah blogger ini salin mengajarkan cra menggambar manga, tpi juga mengajarkan cra membuat blogger yang bagus
yah banyak yan bertanya tentang ini dan itu, wah pusing juga klw harus sebutan satu-satu di sekolah, meningan dia lihat sendiri di blogger ku ini, yup, ndak perlu banyak basa basi, bloggerku yang ini banyak fasilitas membuat blogger menjadi bagus.....
Kita Mulai dari...
A. ENERGY SAVING MODE
Banyak yang nanya gimana sih buat Energy Saving Mode di Blogger, yah saya juga males jawabnya, karena ribet harus buka sana buka sini, (awalnya), sekarang karena sudah mengerti memang jarena aku yang buat jadi, aku akan terapkan membuat Energy Saving Mode, sebelum membuat Energy Saving Mode sobat mesti buat Gambar Energy saving mode dengan Adobe Photoshop,( ngga juga ngga apa-apa)...
kalau mau punya gambar seperti aku punya nie gambarnya
Kalau mau seperti ini, sobat harus membuatnya dolo dengan Adobe Photoshop...
Yaaaah, kalau cuman Hitam doang ngga ada Gambarnya Gpp juga,
kalau Ikuti Langkah Berikut:
1.Buka Blogger sobat
2."Rancangan"
3.Lalu pilih Edit HTML
4.Cari code </head> (supaya cepat tekan CTRL+F seperti gambarGambar dibawah
5.kalau sudah dapat codekan code dibawah diatas code </head>
<!-- rangablog -->
<script language='javascript' src='http://agungxzeg.googlecode.com/files/agungxzegscreensaver11.js' type='text/javascript'/>
<!-- rangablog -->
<script language='javascript' src='http://agungxzeg.googlecode.com/files/agungxzegscreensaver11.js' type='text/javascript'/>
<!-- rangablog -->
6.kalau sudah di copy, simpan template.
7.selesai, tinggalkan blog sobat selama 1 menit, dan liat hasilnya setelah muncul
Energy Saving Mode
B. MERUBAH CURSOR BLOGGER
nah, ini T&T palink mudah dari smua T&T Blogger, kita akan merubah tampilan Cursor blogger kita dengan gambar/warna/tampiloan yang berbeda, ndak perlu banyak basa basi... langsung ke TKP (tempat kejadian pembuatan)...:D hahah
1.Buka "Rancangan" Blogger sobat...
2.Edit Halamn>Tambah Gedget>lalu pilih HTML/Java Script
3.Copy-kan code dibawah di kolom pengisian HTML/Java Script
<style type="text/css">body {cursor:url("http://cur.cursors-4u.net/others/images5/oth519.gif"),default}</style>
4.Code yang berwarna biru ganti dengan URL Cursor sobat
Saya punya URL yang mungkin sobat suka ^^..
silahkan pilih :
http://cur.cursors-4u.net/symbols/images5/sym498.png
http://cur.cursors-4u.net/cursors/images7/cur600.gif
Copy code disamping gambar dan copy-kan di Code berwarna biru.
Semoga bermanfaat ^^
C. BLOGGER ANTI KLIK KANAN!!!
terkadank banyak orang yang memanfaatkan klik kanan untuk meng-copy postingan kita (alias PPB=Pencuri postingan blogger), meskipun ada vasilitas CTRL C anda CTRL V, dah, jangan banyak omong... langsung ke TKP...
Mudah kok
1.Masuk ke Edit tata letak,"Tambah Gadget", dan Pilih HTML Java Script.
2.Copy-kan code dibawah di kolom pengisian HTML Java Script
<script>
var message="KATA" ANDA DISINI!!";
///////////////////////////////////
function clickIE4(){if (event.button==2){alert(message);return false;}}
function clickNS4(e){if (document.layers||document.getElementById&&!document.all){if (e.which==2||e.which==3){alert(message);return false;}}}
if (document.layers){document.captureEvents(Event.MOUSEDOWN);document.onmousedown=clickNS4;}
else if (document.all&&!document.getElementById){document.onmousedown=clickIE4;}
document.oncontextmenu=new Function("alert(message);return false")
</script>
3.Text yang berwarna Biru ganti dengan kta" yang sobat sukai.
4.Save dan selesai
Semoga Bermanfaat ^^
D. C-BOX BERGAMBAR
kunjungi http://www.cbox.ws/ untuk mendaftar Cbox
jika sudah punya, dimohon untuk login dahulu. Karena merubah gambar Cbox diawali dengan login Cbox
jika sudah login ke Cbox ikuti langkah langkah beirkut
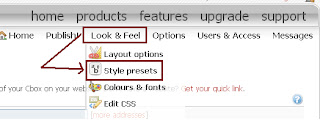
1.Setelah login... Pilih lah Look & Feel>Style Preset (Lihat Gambar)
Setelah pilih Style Preset..
2.kemudian pilih Cbox model Transparent palink bawah (Lihat gambar)
3.setelah ditekan ada kata "Confirm", klik confirm-nya
4.kalau udah ke-save, kembali ke Look & Feel
5.Pilih Layout options
6.Isikan :
Width : 180
Height : 275
Form Height : 117
(Hapus centang bertuliskan "auto")
Message Lines : 1
Centangkan "Alternative Layout"
No. of messages to display : 20
Klw udah Save...
7.setelah di save, ada code untuk km masukan di Blogger
di code tersebut cari code
<div id="cboxdiv" style="text-align: center; line-height: 0">
8.kalau udh ketemu ganti code tersebut dengan code dibawah ini
<div id="cboxdiv" style="text-align:center; line-height:0;background-position:center;background:url(URL GAMBAR KAMU);width:180px;height:350px;background-repeat:no-repeat;">
9.Ganti text berwarna biru dengan URL Gambar km klw udh baru deh km copy ke Blogger
Dengan masukan ke Edit tata Letak>Tambah Gedget>Edit HTML...
Selesai
Semoga Bermanfaat ^^
E. ANIME CLOCK WIDGET
Ndak usah banyak omong, Pilih aj ^^
HITMAN REBORN
Code: <embed pluginspage="http://www.macromedia.com/go/getflashplayer" src="http://fc03.deviantart.net/fs71/f/2010/172/4/9/Hitman_Reborn_Clock_by_sd0711.swf" type="" wmode="transparent" height="180" width="220"></embed>
ONE PIECE
Code: <embed pluginspage="http://www.macromedia.com/go/getflashplayer" src="http://fc05.deviantart.com/fs47/f/2009/169/4/1/One_Piece_Flash_Clock_by_sd0711.swf" type="" wmode="transparent" height="150" width="150"></embed>
KAKASHI
Code: <embed pluginspage="http://www.macromedia.com/go/getflashplayer" src="http://fc05.deviantart.com/fs29/f/2008/139/8/8/Naruto_Kakashi_Flash_Clock3_by_sd0711.swf" type="" wmode="transparent" height="180" width="220"></embed>
KAKASHI 2
Code: <embed pluginspage="http://www.macromedia.com/go/getflashplayer" src="http://www.deviantart.com/download/73306088/Kakashi_Chibi_Flash_Clock_by_sd0711.swf" type="" wmode="transparent" height="180" width="190"></embed><br />
Selebihnya buka Websitehttp://anime-widget.blogspot.com/
MEMBUAT INVITE BLOGGER
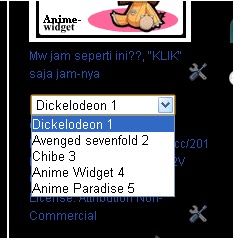
Jika kita ingin mengunjungi suatu blogger, kita harus mengetikan URL tersebut, tapi jika sudah menambahkan aplikasi ini, kamu tidak usah harus mengetikan, hanya menekan tombol yang sudah kamu pasang itu, bagaimana serunya??Lihat contoh gambar dibawah
Jadi setelah di tekan tombol panah, akan ada pilihan blog yg kamu masukan...
:PEMBUATAN:
Cukup mudah...
1.Masuk kedalam blogger kamu
2.Masuk ke Edit Tata Letak
3.Pilih Tambah Gedget
4.Pilih HTML/Java Script
5.Copy kan code dibawah ke dalam kolom isi
<select name="DADdroplink" onchange="window.open(this.value);">
<option value="URL 1" />NAMA URL 1
<option value="URL 2" />NAMA URL 2
<option value="URL 3" />NAMA URL 3
<option value="URL 4" />NAMA URL 4
<option value="URL 5" />NAMA URL 5
</select>
Original page: http://www.dickelodeon.co.cc/2010/12/dropdown-link-v2.html#ixzz1HmXnhY2V
Under Creative Commons License: Attribution Non-Commercial
TEXT berwarna Merah itu untuk URL Tujuan...
TEXT berwarna Hijau untuk nama yg akan ditampilkan.
TEXT berwarna Hijau untuk nama yg akan ditampilkan.
Selesai
 Post
Post 
































5 komentar:
Ano... cuma ngoreksi nih...
Anime 'kan sebutan buat animasinya...^^
Sementara kalo yang kamu buat itu seharusnya 'Manga' ^^
Tapi Kagami seneng lho,kamu buat mata ala Gundam Seed
visit : http://kagami-hoshi.blogspot.com/
Signed,
Kagami
aku bisa gambar yang kayang kayak gitu tanpa kerangka tapi tetep hasilnya sama....
mmmm, gambarnya bagus-bagus. nolong banget nih buat aku yang baru mau belajar bikin manga....^^
arigato...^^
aku nggak tahu dimana" ajah yang perlu di hitamin sebagai bayagan . . .
Mohon Bimbigan nya...
Posting Komentar
Tolong dikomentar